Как уменьшить размер картинки [Jpeg Png Svg Gif]

Привет, всем кто сейчас читает Burzevao.ru. Расскажу сегодня о своих нескольких способах, как уменьшить размер (вес) картинки, скриншота, фотографии, Gif-анимации без потери качества для вставки на сайт.
Оглавление:
- Уменьшаем высоту, ширину и вес изображения без потери качества.
- Уменьшаем размер, вес изображения в Photoshop.
- Сжимаем/оптимизируем картинку онлайн.
- Как уменьшить вес gif картинки без потери анимации онлайн.
- Видео по теме.
Уменьшаем размер картинки разными способами
Каждая картинка или изображение, называйте как вам нравится ;), имеет свой размер, который складывается из нескольких моментов, это высота-вертикаль, ширина-горизонталь (px) и вес — килобайт (КБ), мегабайт (МБ).
Уменьшение размера (веса) изображения положительно скажется на скорости загрузки сайта — web-производительности, а также поможет сэкономить место на хостинге, компьютере, флешке.
Согласитесь, изображения сделанные на профессиональных фотоаппаратах (зеркалках), порой могут весить больше 2-х мегабайт, а по ширине быть 2500 px. Если такое изображение без сжатия вставить на сайт, то это в значительной мере увеличит время загрузки, за что сегодня ПС накладывают фильтр, особенно это касается ПС Google.
Первый способ оптимизируем изображение перед загрузкой на сайт в программе Photoshop
Надо сказать, что это самый популярный способ, изменения размера фото и сжатия, среди владельцев сайтов. Подойдёт он и для обычных пользователей Internet. При этом действия выполняемые этой программе минимальные, что важно и для начинающих блогеров.
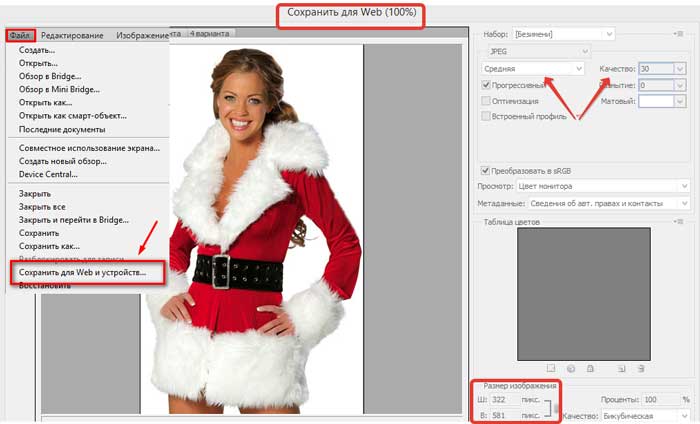
- 1. Открываем новый файл при помощи программы Photoshop и потом нажимаем «Сохранить для Web».
- 2. Открывается новое окно, где задаём необходимые параметры: качество, формат и размеры изображения.
Так, достаточно изменить качество с цифр высокое от 60 до средних показателей от 30-50, чтобы значительно уменьшить вес. Ориентиром может служить желаемое качество. В окне предосмотра контролируйте насколько меняется изображение.
Что касается формата изображения, то я выбираю сохранить как Jpeg, если это цветное фото, а если надо сохранить прозрачность слоя или чёрно-белый скриншот то, как правило, это формат Png, чтобы текст и цифры на нём читались отчётливее. По теме Фотошоп читайте: как изменить цвет глаз, используя эту программу.
Размер изображения (в пикселях) меняю в этом же окне, что удобно. Нажимаю «Сохранить» и дальше прописываю название файла на латинице.
Второй способ сжатия изображений с помощью сервисов-онлайн
Если честно, то прибегаю к этому методу крайне редко. Однако, эти сервисы помогают сжать без потери качества сразу несколько (пакет) изображений, что влияет на продуктивность. Это многим известные сервисы krakin.io, TinyPNG [https://tinypng.com]; Compresspng [http://compresspng.com] и другие.
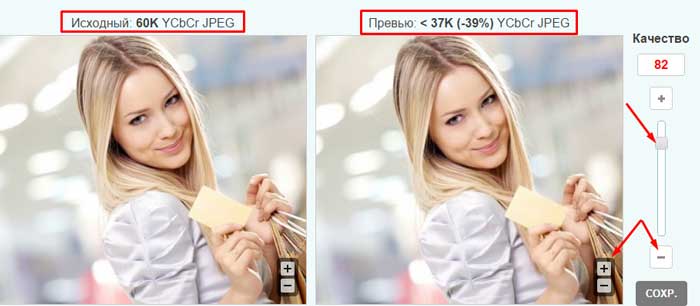
Расскажу ещё про один — это Optimizilla [http://optimizilla.com/ru/], который протестировала и результаты мне действительно понравились. Попробуйте и вы.
На скриншоте видно, что в систему было загружено фото JPEG, весом 60 КБ. Сервис сжал его автоматически на 39% до 37 КБ, но визуально качество практически не пострадало.

С помощью удобного ползунка или знаков [+ -] можно поиграть с качеством изображения; приблизить фото и лишний раз рассмотреть все детали после сжатия, перед тем как сохранить. Это очень актуальная функция предосмотра фото, для сайтов с портфолио фотографа, туристических, женских ресурсов, интернет-магазинов, где важны изображения товаров в высоком качестве.
Изменение размера высоты и ширины изображения
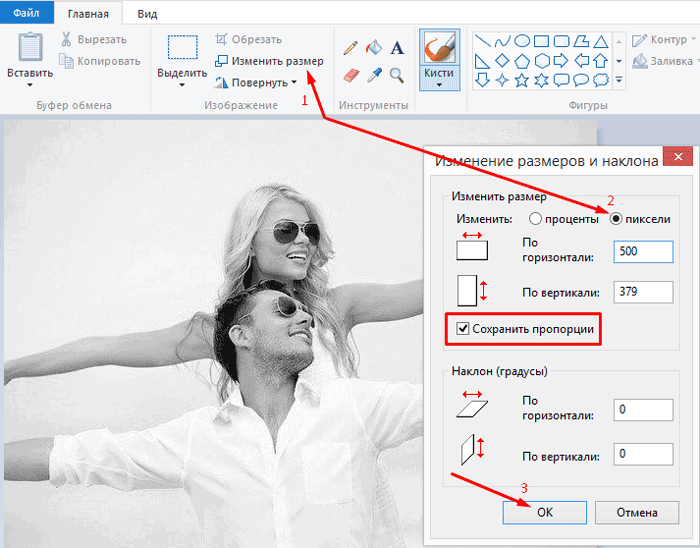
Процесс изменения размера ширины и высоты изображения думаю сегодня уже не вызывает затруднения ни у кого. Сделать это можно как онлайн, так и в стандартном графическом редакторе Paint или более удобном Paint.NET.
Открываете новый файл в программе, нажимаете «Изменить размер», отмечаете, что в пикселях, сохраняя при этом пропорции. Ок.

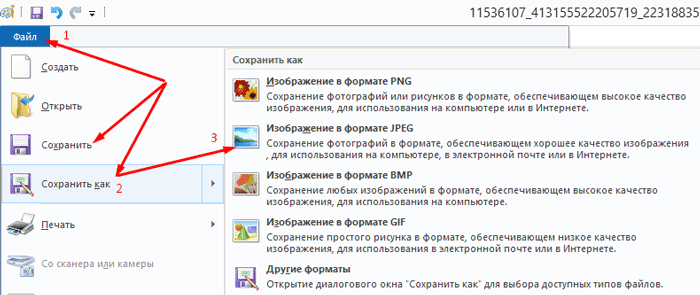
Далее, нажимаем «Файл», выбираем «Сохранить» или «Сохранить как» и определяемся с форматом изображения.

Изменяем вес изображения в формате Gif онлайн
В этой части статьи расскажу, как быстро сжать не только изображения в формате JPEG, PNG, SVG, но и Gif. Gif-ки весят достаточно много, поэтому велико число запросов, как уменьшить вес gif картинки без потери анимации и дополнительных усилий).
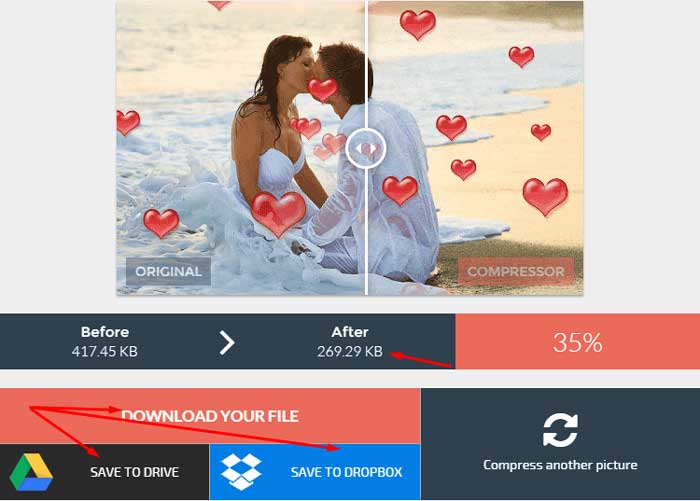
- Воспользуемся первым онлайн-сервисом Compressor.io [https://compressor.io].
Compressor.io — это мощный инструмент-онлайн для резкого уменьшения размера ваших цифровых фотографий и Gif анимации. Он позволяет сохранять высокое качество изображений, использует два вида сжатия, где есть разница и нет разницы до и после сжатия. Именно так характеризуют они свой сервис, а на главной странице в этом можно убедиться.
Пример, сжатия Gif анимации смотрите на скриншоте. Скачать оптимизированное изображение можно удобным для вас способом: на компьютер, сохранить на Dropbox, Google Диск (drive.google.com).

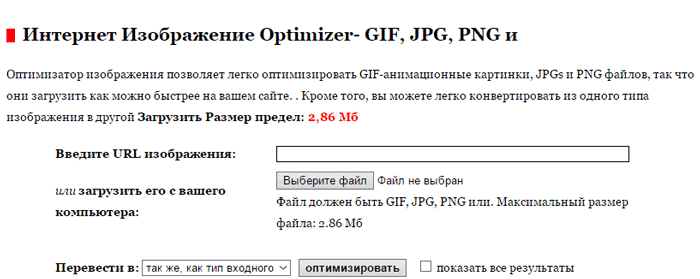
- Второй сервис Online Image Optimizer.
[http://tools.dynamicdrive.com/imageoptimizer/] Название сервиса говорит само за себя. Online Image Optimizer легко оптимизирует разные форматы изображений, в том числе и Gif анимацию. Достаточно загрузить изображение и нажать «Optimize». Дополнительно сервис Online Image Optimizer помогает быстро создать не только favicon для сайта, но имеет в своём арсенале много полезных онлайн-инструментов.
- Третий способ — это программа-приложение SuperGIF для MacOS и Windows.
[http://www.boxtopsoft.com/supergif.html]
Вы можете приобрести платную версию SuperGIF или бесплатно скачать демо, где есть небольшие ограничения по функционалу.
- Легко обрезать любую GIF-анимацию в размер или создать свою онлайн можно по здесь Picasion [http://picasion.com/ru/resize-image/]. Скопируйте адрес сайта (ссылку) и вставьте в браузер.
Заключение по теме статьи
Какой способ сжатия, уменьшения размера фото выбирать пользователю. Если говорить о профессиональных фотографиях, то качество и данные снимка — это важный фактор, представляющий интерес для творческих людей. А вот, для владельцев контентных сайтов крайне важна быстрая загрузка страниц, чтобы не терять потенциальных читателей, клиентов и не ухудшать поведенческие факторы.
С вами была Ольга. Пока, пока. Дополнительные сервисы для работы с фото ЗДЕСЬ.
Статьи по теме сервисы-онлайн:
- Как вырезать и вставить объект в фотошопе.
- Как сделать гиф анимацию.
- Как сделать gif из видео.
- Как сделать баннер.
- 7 типов бесплатных изображений для сайта|Сервисы.
Лучший способ поблагодарить автора.





Удачно я увидел эту статью. Дело в том, что у меня на сайте, в одной из статей, есть гифка. Там девушка превращается в кошку. В статье я описывал весь процесс, поэтому такая картинка была нужна.
Дело в том, что у меня на сайте, в одной из статей, есть гифка. Там девушка превращается в кошку. В статье я описывал весь процесс, поэтому такая картинка была нужна.
Оптимизировал в программе, вес составил — 6,17 МБ. При более сильной оптимизации анимация прекращалась. Пришлось с этим смириться.
Попробовал сервис Compressor.io, он сжал до 3,4 МБ. Анимация не пропала.
А вообще мне пришлось в свое время оптимизировать 2500 изображений. Врагу не пожелаешь...
Спасибо, Ольга!
Василий, сервис Compressor.io мне тоже очень понравился своей универсальностью и качеством.
Я даже не представляю сколько времени вы потратили на оптимизацию такого количества изображений). Ведь надо было сначала скачать все папки на компьютер, оптимизировать, а потом опять залить на хостинг. Грандиозная работа проделана.
А еще было самое трудное: в коде HTML нужно было изменить размеры изображений, на подходящие, по ширине сайта. У меня, в основном, были изображения, которые намного превосходили своими размерами то, что было необходимо, а это сильно влияло на скорость загрузки сайта.
Там нужно было ковыряться, вот тогда мозги действительно закипали...
В несколько заходов я это сделал.
Здравствуйте, Ольга! Очень содержательная статья. Непременно оптимизирую все изображения на блоге и впредь буду перед загрузкой их сжимать, чтобы потом не проделывать лишней работы
Светлана, здравствуйте. Всё правильно, надо сразу оптимизировать картинки, скриншоты, как надо, чтобы потом не переделывать). Спасибо, за комментарий. Рада познакомиться с коллегой.
Да, для меня тоже была полезна эта информация. Спасибо!
Я вот использую в таких случаях такой сервис как Picasa. Заливаю туда нужную фотку и потом беру оттуда ссылку.
Тоже сжимает сильно фотки.
Вячеслав, а почему вы выбрали такой путь, через Picasa. Фото скорее всего не сжимаете, а как насчёт ссылок и места на фотохостинге?)
Меня этому научил А. Кочетов, который продвигает свои блоги тем, что бесплатно обучает как настроить свой блог, путем написания правильных статей, seo, картинки и т.д. своих учеников друг другу.
Может слышали про такой проект «Содекон»?
Оттуда я взял эту технику создания картинок на блоге, они становятся уникальными и маленькими (кВ) и места хватит почти на всегда)
Вячеслав, знаю про А. Кочетова и «Содекон», читала один из его блогов про заработок в Интернет). Правда, курсы его не смотрела.
У него можно было пройти бесплатно, за самообучение по написанию статей в блог, на сайт, а взамен он давал очень ценные сведения, как правильно всё делать.
Не знаю, правда сейчас у него есть этот проект или нет, хотя скажу честно, до конца я так и не дошёл, из-за отсутствия времени тогда)
А я приловчился к Photoshop и постоянно через него все редактирую + Paint еще выручает)
Влад, я тоже в Photoshop обрабатываю все изображения перед загрузкой на блог) Удобно и быстро.
Про онлайн сервисы не знал. Пользовался только программами и изменением размеров. Возьму на вооружение.
Ольга, хотя я не загружаю фотографии на свой сайт, статья для меня была очень полезной. Спасибо также про онлайн сервисы. Я по старинке в фотошопе уменьшала. А еще у меня плагин есть для оптимизации изображений. Он у меня отключен, а когда ставлю статью включаю. Очень удобно.
Рита, привет. Я читала, что ты используешь популярный плагин EWWW для оптимизации изображений на сайте. Но, сама пока оптимизирую, используя Фотошоп).
Онлайн сервисом практически не пользуюсь для сжатия изображений. Так, пробовал только. В основном в фотошопе лучше всего получается.
Для тех у кого нет фотошопа или не умеют пользоваться, лучше в программе Microsoft Office Picture Manager, тем более, что она есть во всех ОС от майкрософт.
А Paint же можно только размер самой картинки уменьшить, а с тем же размером не сделать её легче.
Александр, с программой Microsoft Office Picture Manager знакома и иногда пользуюсь. Но, как-то привычнее Photoshop. Спасибо, за дополнение.
Вконтакте ограничивает количество пикселей на аватарке)) Приходится искать другую фотографию, чтоб поставить)) Удачно нашел вашу статью!